People have less and less time and patience, which is why products are forgotten or not found at all while shopping. Additionally, the product status in the refrigerator cannot be called up remotely. Pushing loaded shoppingcarts is also cumbersome and tedious. In some stores, shopping carts that show the location of products or detect obstacles are tested but there is no real solution used. Das Problem
Die Menschen haben immer weniger Zeit und Geduld, was Deshalb werden Produkte beim Einkaufen vergessen oder gar nicht gefunden. Zusätzlich wird der Produktstatus in der Kühlschrank kann nicht aus der Ferne aufgerufen werden. Schieben beladene Einkaufswagen sind auch umständlich und langweilig. In manchen EInkaufsgeschäften, werden bereits Einkaufswägen getestet, die die Position eines Produktes auf einem Bildschirm anzeigen oder stehen bleiben, wenn ein Hinderniss auftaucht. Jedoch gibt es keine richtige Lösung die angewendet werden kann.

Where does the idea come from?
Woher stammt die Idee?
The idea for this project comes from our project supervisor. In the beginning the basic idea was, that it would make the whole shopping process easier, when there is a cart that transports the objects to a selected destination. During the holidays, the whole Team had a few meeting and discuessed and thought about the idea. Because of that, we formed a general idea, that does not only simplify the shopping but also the whole process beforehand. This includes checking for missing items in the fridge and writing down the wanted items.
Die Idee für dieses Projekt kommt ursprünglich von unserem Projektbetreuer. Am Anfang war der Grundgedanke, dass es den Alltag sehr erleichtern würde, wenn es einen Wagen gäbe, der von alleine die Sachen zum gewünschten Ort transportiert. Während den freien Tagen hat sich das ganze Team immer wieder zusammen gesprochen und Gedanken gemacht. Dadurch ist am Ende eine Idee entstanden, die nicht nur den Einkauf im Geschäft, sondern auch den Prozess davor, wie eben die Lebensmittel aufschreiben und den Produktestand im Kühlschrank überprüfen nicht nur vereinfacht, sondern fast ganz selbstständig erledigt.

Our Solution
SaSS is a smart project, that helps with the grocery-shopping organisation. In the SaSS-App the customer searches for products, that are saved in a Springboot-Database and creates a personal shoppinglist. When the customer goes grocery-shopping, the App connects via a QR-Code with the shopping-cart and starts the shopping-tour by driving to each product in the shoppinglist via indoor navigation.
The indoor navigation reads the camera and knows its position with the help of Visual SLAM. The App compares the current position with the wanted position of the product and sends driving-commands to the card until the whole shopping-list is empty.
Additionally the customer can use the load-cells for the refrigerator. The load cells, check the status of the product and add it to the shopping-list in the Database, if the product is nearly empty
Unsere Lösung
SaSS ist ein intelligentes Projekt, das bei dem Einkaufsprozess hilft. In der SaSS-App sucht der Kunde nach Produkten, die in einer Springboot-Datenbank gespeichert sind
und erstellt eine persönliche Einkaufsliste. Wenn der Benutzer einkaufen geht, dann verbindet sich die App mit dem Einkaufswagen mittels QR-Code. Danach beginnt der Einkaufswagen mit der Tour und fährt jedes Produkt in der Einkaufsliste mittels Innen-Navigation ab.
Dies funktioniert indem die Kamera, welche am Handy integriert ist, eingelesen wird. Die App vergleicht und erkennt mit Hilfe von Visual-SLAM die jetzige Position vom Wagen mit der des Produktes. Der Einkaufswagen erhält die Befehle zur Positionsänderung, bis die Einkaufsliste in der App leer ist.
Weiteres kann der Benutzer auch so genannte Wägezellen in seinem Kühlschrank verwenden. Sie überprüfen das Gewicht eines bestimmten Produktes und wenn es ein gewisses Gewicht unterschreitet, dann wird es der Einkaufsliste in der App hinzugefügt.




App Process
Appablauf
The first way in the area of app development was to implement indoor navigation. But after it wasn't known how long this part would take, the process was changed. Further, it was first considered to program the app with Flutter. Since, not just a user interface is required, but also real-time map creation, the choice finally fell on the XCode development environment. Another problem that emerged in the middle of development is the user and product data storage. After much deliberation, it turned out, that in order to save the data safely and easily, it would be best if the database was self-generated. Finally, the database was created in IntelliJ IDEA using the Spring Boot framework.
Der erste Lösungsansatz bei der App Entwicklung war, die Innen-Navigation zu realisieren. Nachdem aber nicht klar war, wie lang dieser Teil in Anspruch nehmen würde, wurde der Ablauf umgestellt. Weiteres, wurde zuerst überlegt die App mit Flutter zu programmieren. Nachdem aber eine Benutzeroberfläche und eine Echtzeitenkartenerstellung gefragt ist, ist die Wahl schließlich auf die Entwicklungsumgebung XCode gefallen.
Ein weiteres Hindernis, welches aufgetaucht ist, ist die Benutzer- und Produkt-Daten Speicherung. Um die Daten sicher und einfach zu speichern, hat sich nach langer Überlegung gezeigt, dass es das Beste wäre, wenn die Datenbank selbst angelegt wird. Schließlich wurde die Datenbank in IntelliJ IDEA mit dem Framework Spring Boot erstellt.

Login |
Mainpage |
ShoppingList |
Search for Product |
Items in Fridge |
More and Logout |
Scan QRCode for Connection |
Recognize Object |
|---|---|---|---|---|---|---|---|

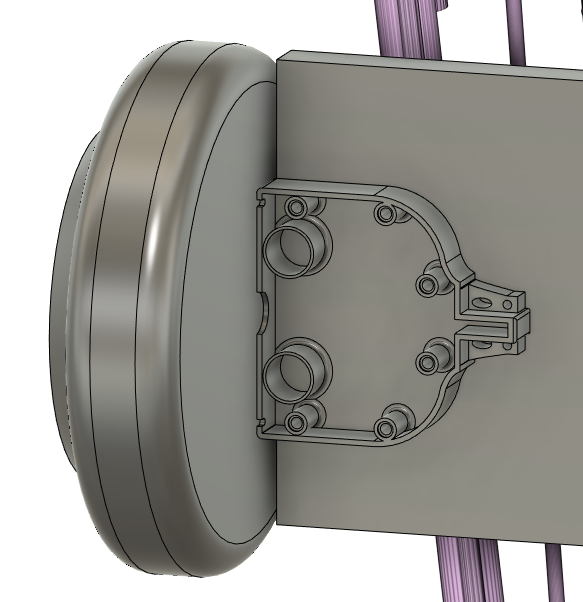
Shopping-Cart


Shopping-Cart Process
Einkaufswagenablauf
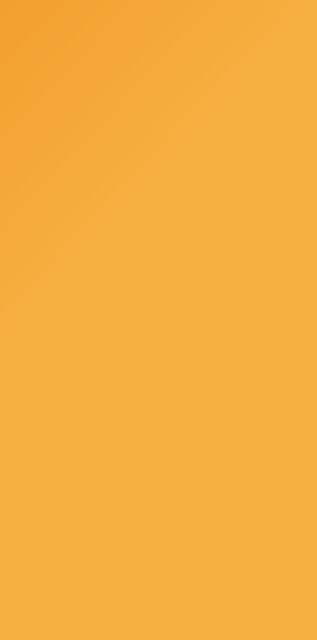
The first idea was to control the tires with an external motor, after further consideration and research it has been shown that the easier option is to use tires in which the motor is already installed. A sensor is required so that the shopping trolley stops in time when there is an obstacle. There were mainly two sensors to choose from, namely the ultrasonic sensor and the LiDAR sensor. It is very easy to explain why the choice fell on the LiDAR sensor. This special sensor measures the distance to an object with millimeter accuracy and provides correct and detailed information.
The last major decision made so far is the connection between the cars and the app. In order to make the handling as easy as possible, the user should simply scan a QR code attached to the car and thus establish the connection. The two options that were available were Bluetooth and WiFi. After the exchange of data via a socket connection had already been successfully implemented in a previous project, the choice finally fell on it.
Als Erstes war der Gedanke, die Reifen mit einem externen Motor zu steuern, nach weiterer Überlegung und Recherche hat sich gezeigt, dass es die einfachere Option ist Reifen zu verwenden, in denen der Motor bereits eingebaut ist. Damit der Einkaufswagen bei Hindernissen auch rechtzeitig stehen bleibt, wird ein Sensor benötigt. Zur Auswahl standen dafür hauptsächlich zwei Sensoren nämlich der Ultraschallsensor und LiDAR-Sensor. Wieso dann die Wahl auf den LiDAR-Sensor fiel ist ganz einfach zu erklären. Dieser spezielle Sensor misst auf Millimeter genau den Abstand zu einem Objekt und liefert dabei richtige und detaillierte Informationen.
Die letzte größere Entscheidung, die bis jetzt getroffen wurde, ist die Verbindung zwischen den Wagen und der App. Um die Handhabung so einfach wie möglich zu gestalten, soll der Benutzer einfach einen am Wagen angebrachten QR-Code scannen und somit die Verbindung aufbauen. Die zwei Möglichkeiten, welche zur Verfügung standen, waren Bluetooth und WLAN. Nachdem bereits in einem vorherigen Projekt der Austausch von Daten durch eine Socket-Verbindung erfolgreich implementiert worden ist, fiel die Wahl schlussendlich darauf.


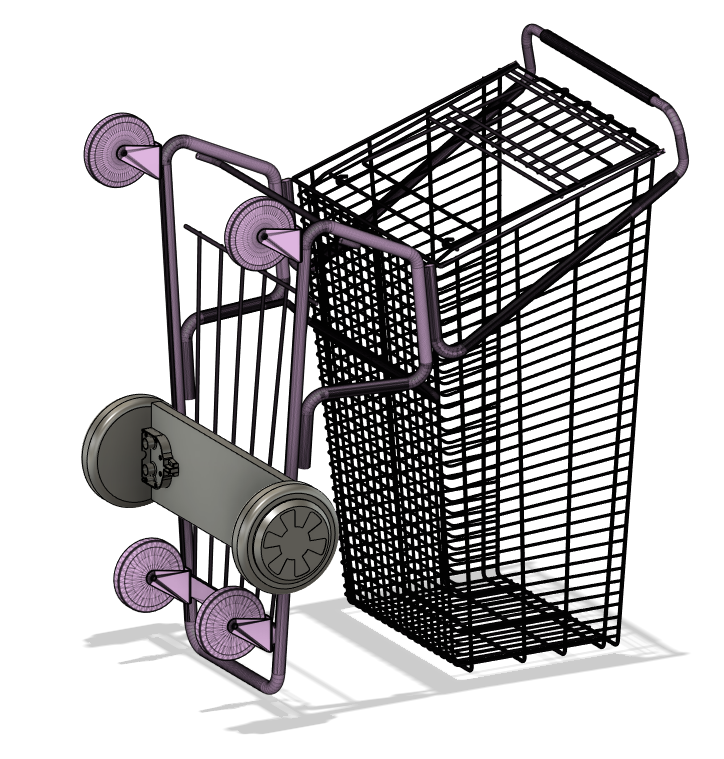
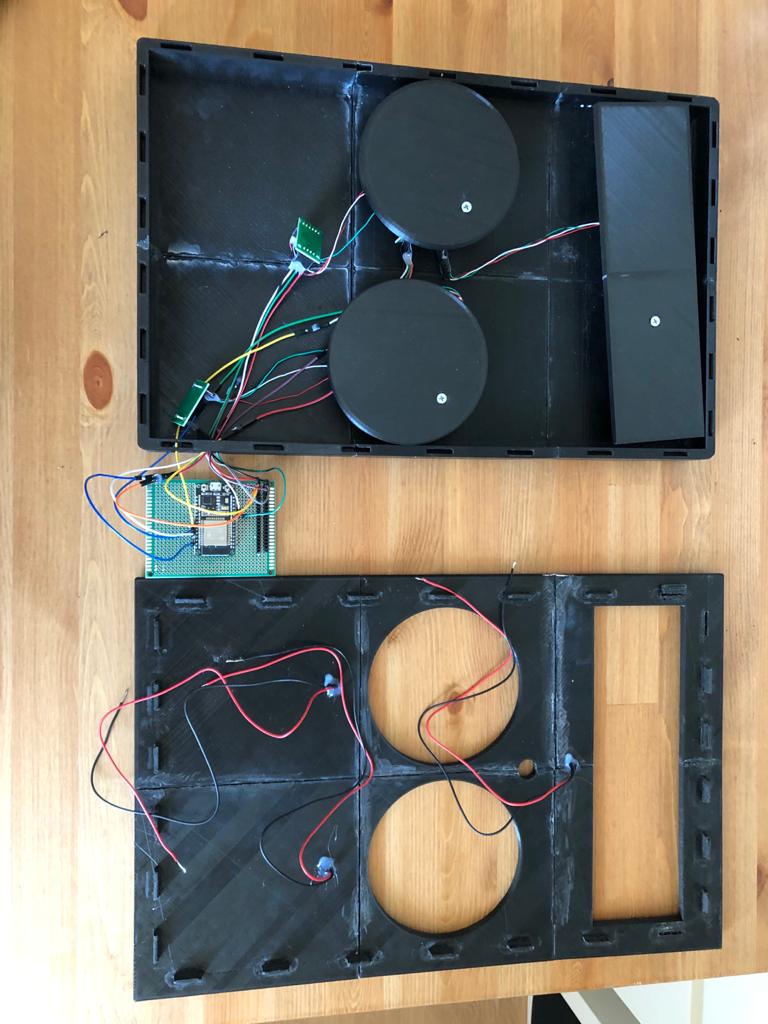
Load-cells


LoadCell Process
Wägezelleablauf
A load cell was taken, controlled and read in. A connection to the database must also be established. The only little things that came up were the selection of the right microcontroller and the appropriate load cell.
Es wurde eine Wägezelle hergenommen, angesteuert und eingelesen werden. Weiteres ist auch eine Verbindung zur Datenbank hergestellt werden. Die einzigen Kleinigkeiten, die aufgetaucht sind, war die Auswahl des richtigen Mikrokontrollers und der passenden Wägezelle.


Projectteam

Nina Fellner
Managment, App development & indoor navigation
Elija Habernik
Hardware of the shopping cart

Beatrice Berchtold
Hardware and programming scale
Prof. Dipl.-Ing. Wischounig-Strucl
Erstbetreuer

Contact
For Questions please contact our Team under:
da2021_5ahel_91201@projects.htl-klu.at