Gernot Mairitsch
Backend, Datenbank
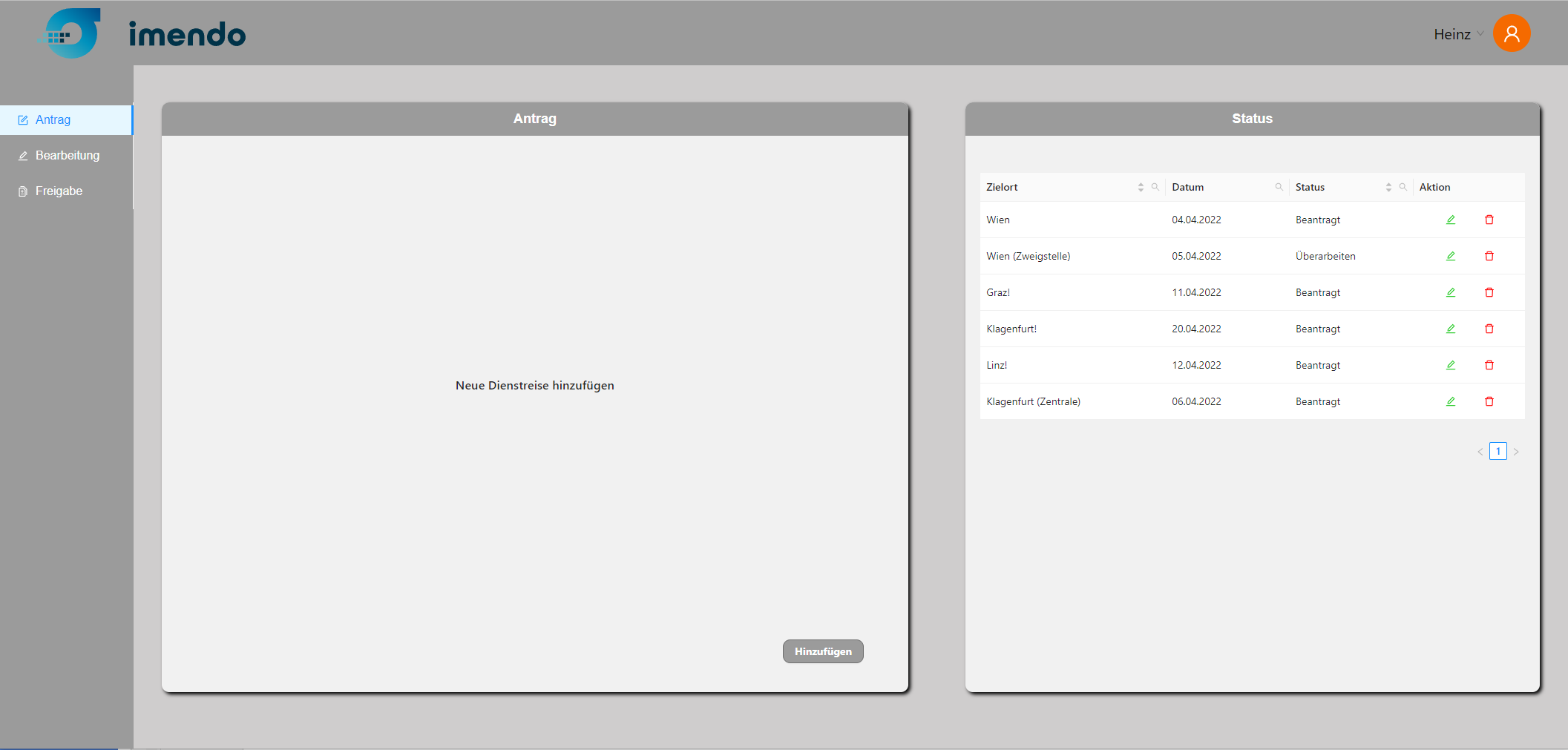
Die Reisefreigabe und Abrechnungsumgebung 2.0 Applikation wurde als Diplomprojekt für die Firma IMENDO erstellt und soll Dienstreisen Abrechnungen erleichtern.
Durch diese Applikation wird die Kommunikation zwischen Mitarbeiter und Vorgesetzten im Bereich der Reisekostenabrechnung sehr beschleunigt.
Es können viel effektivere Genehmigungen für Reisen und Zusatzkosten eingeholt werden. Auch die Abrechnungen sollen durch diese Applikation schneller und einfacher erfolgen.
Vor Antritt einer Dienstreise wurde der Antrag per E-Mail oder verbal zur Genehmigung eingebracht und zur Prüfung auf Vollständigkeit ausgedruckt.
Der Vorgang war unübersichtlich und schwer einsehbar. Aus diesem Grund musste die Genehmigung und Abrechnung aufwendig hinterfragt werden, bis diese vollständig abgeschlossen werden können.
Dies machte es der Buchhaltung schwer, die entstandenen Kosten nach Privat- und Firmenausgaben zu trennen und die Abrechnungen durchzuführen.
Die Applikation soll auch die unnötige Papierverschwendung minimieren oder in diesem Bereich komplett auflösen.

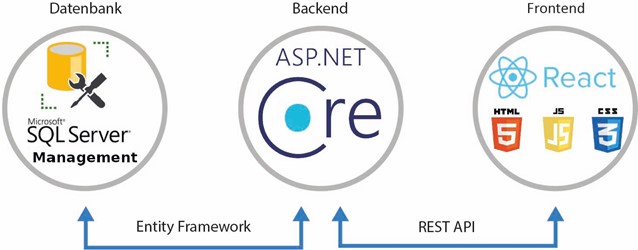
In einer Applikation werden Daten von einem Speicherort auf einer Webseite dargestellt. Eine Webseite kann jedoch Daten aus der Datenbank nicht direkt darstellen und eingegebene Daten im Frontend nicht direkt abgespeichert werden. Das Backend ist der Mittelpunkt der Applikation und somit können Datenbank und Frontend mittels Schnittstellen (Entity Framework, REST API) über das Backend miteinander kommunizieren.

Das Frontend, welches die vom Backend bzw. der Datenbank zu Verfügung gestellten Daten für den Betrachter sichtbar macht, wurde mit React realisiert. Um das Design zu Erstellen, wurde die JavaScript-Bibliothek von Ant Design gewählt. Mit dem State-Management-Tool Redux wurden alle Abläufe und Zustände in eine übersichtliche und überschaubare Struktur gebracht.

Da das Backend bzw. die Datenbankstruktur und das Frontend ständig weiterentwickelt werden, besteht die Notwendigkeit, dass nach einer Änderung automatisiert, ein Docker Image für die jeweilige Komponente kompiliert und nach dem Test auf ein Docker Hostsystem gepusht wird. Bisher musste bei einer Änderung an einer Komponente, die geänderte Version dann auf das lokale System geladen und umständlich mit der Entwicklungsumgebung gestartet werden. Durch die Automatisierung und dem zentralen Testsystem wird erheblich Entwicklungszeit eingespart. Außerdem wird die potenzielle Gefahr minimiert, dass Entwickler mit einer früheren Version weiterarbeiten und dadurch Fehler sowie Versionskonflikte erzeugen. Zusätzlich können schon vor dem Ausrollen Tests und Kontrollpunkte eingepflegt werden, die bereits vor dem Ausrollen der Änderung die Funktionalität und Integrität der Änderung sicherstellt.