Dominik Bogeljic
dns Backend
„Spring Boot ist wie Abseits - sobald du denkst, du hast es endlich verstanden, kommt eine neue Situation und du fängst von vorne an...”
Die Technik im Bereich der Softwareentwicklung hat sich in den letzten Jahren stark verbessert und ist ständig im Wandel.
Vor allem im Bereich der Full-Stack-Entwicklung sind bemerkenswerte Fortschritte zu beobachten.
Hier haben sich insbesondere Frameworks wie Spring Boot und React.js als wichtige Werkzeuge etabliert.
Allerdings kommen viele Unternehmen und andere Institutionen mit diesen schnellen Fortschritt nicht mit, was zu verspäteten Updates der Softwares führt.
Auch hier in der Schule arbeiten viele Bereiche der Intern-Website immer noch mit Technologien aus den 2000er-Jahren. Unser Projekt soll dieses Problem lösen,
indem wir die wichtigsten Bereiche der Intern-Website in eine Dashboard-Website zusammenfügen und mit den genannten Frameworks Spring Boot und React neu entwickeln.
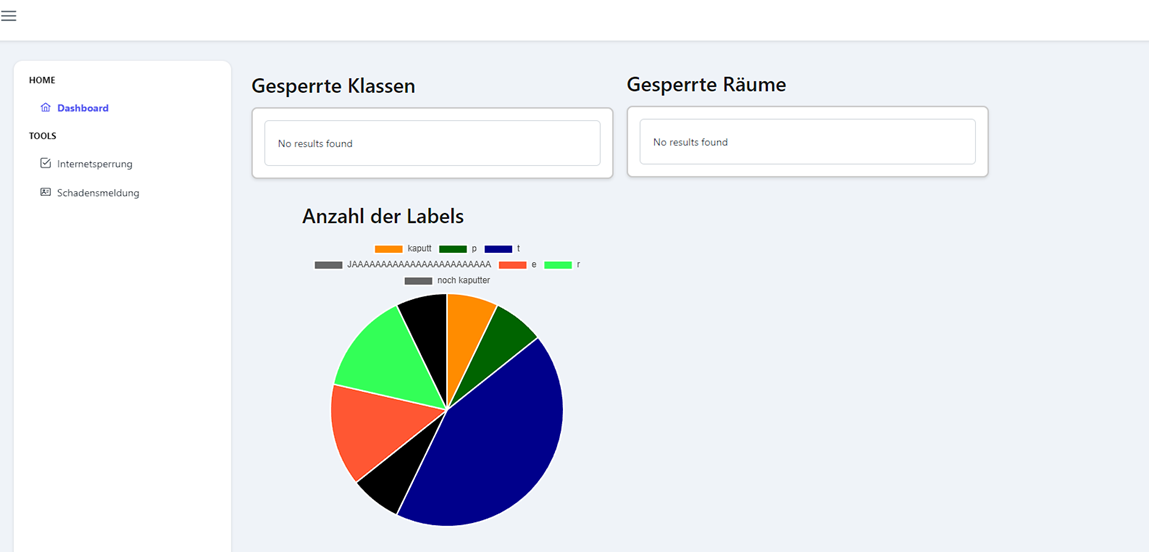
Wie schon erwähnt, arbeiten viele Bereiche der Internen HTL-Website, wie Schadensmeldungen oder Internetsperre immer noch mit veralteten Technologien wie zum Beispiel JSP. Dabei ist auch das Interface der jeweilgen Bereiche meist sehr unübersichtlich und ausbaufähig.
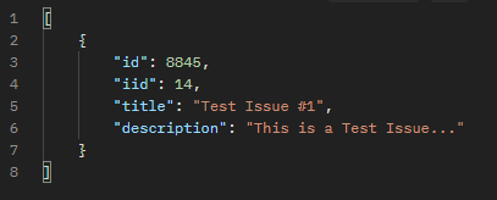
Wir erstellen eine neue Dashboard-Seite, wo wichtige Bereiche der Intern-Website zusammengefügt werden. Dabei werden moderne Frameworks Frontend-Framework React.js und CSS-Bibliotheken wie Bootstrap oder PrimeFaces verwendet. Im Hintergrund werden die Daten mithilfe des Frameworks Spring Boot auf die Dashboard-Seite übertragen und verwaltet. Für eine bessere Übersicht für die Administratoren werden die Schadensmeldungen als Git-Issues im Git-Repository der Administratoren angezeigt. Mithilfe von Microsoft Azure sollen die Schüler und Lehrer sich einfach mit ihren E-Mails anmelden können, was die mühsame Anmeldung mit der Sozialversicherungsnummer auflöst.
Hier wird das Projekt möglichst anschaulich dargestellt - d.h. mit Bildern und den entsprechenden Erklärungen.

Das Projekt ist in zwei Bereiche aufgeteilt: Frontend und Backend. Das Backend wurde von Herr Bogeljic übernommen, welcher sich um die Verarbeitung und Übertragung von Daten aus verschiedenen Datenbanken kümmert. Auch ermöglicht er die Steuerung der Internetsperre. Um das Frontend kümmert sich Herr Legat, wo er sich um die Visualisierung der übertragenen Daten kümmert.
Im Frontend wird auch darauf geachtet, eine übersichtliche Oberfläche zu gestalten, was die Vorlagen von PrimeFaces ermöglichen. Auch werden je nach Berechtigungen nur gewisse Bereiche angezeigt (z. Bsp.: Lehrer kann das Internet sperren, der Schüler nicht)


Mittels REST-APIs soll eine problemlose Datenübertragung zwischen dem Frontend und Backend herrschen. Somit kann das Frontend mit einfache HTTP-Requests auf die Daten zugreifen und dann auf der Oberfläche anzeigen lassen.