


The development of the front end was realized with the JavaScript web framework VueJs on the IDE VS Code. Vite, a local development server, was also used for efficient development. VueJS components are developed according to the so-called Single-File-Components (SFC) principle. This means that each file contains a SCRIPT, HTML and CSS block, which improves the clarity of the code structure.
Artificial Intelligence (AI) is the core of the Carinthian Underwater Eye project. Utilizing state-of-the-art AI technologies, the system enables automated recognition and classification of local fish species. Our custom-developed AI is based on a deep neural network trained on extensive datasets to accurately identify various fish species. The recognition process operates in real time, allowing livestream viewers to instantly see the name of the detected fish species. Additionally, data on fish sightings is collected and analyzed statistically.


The required hardware is listed and described here.
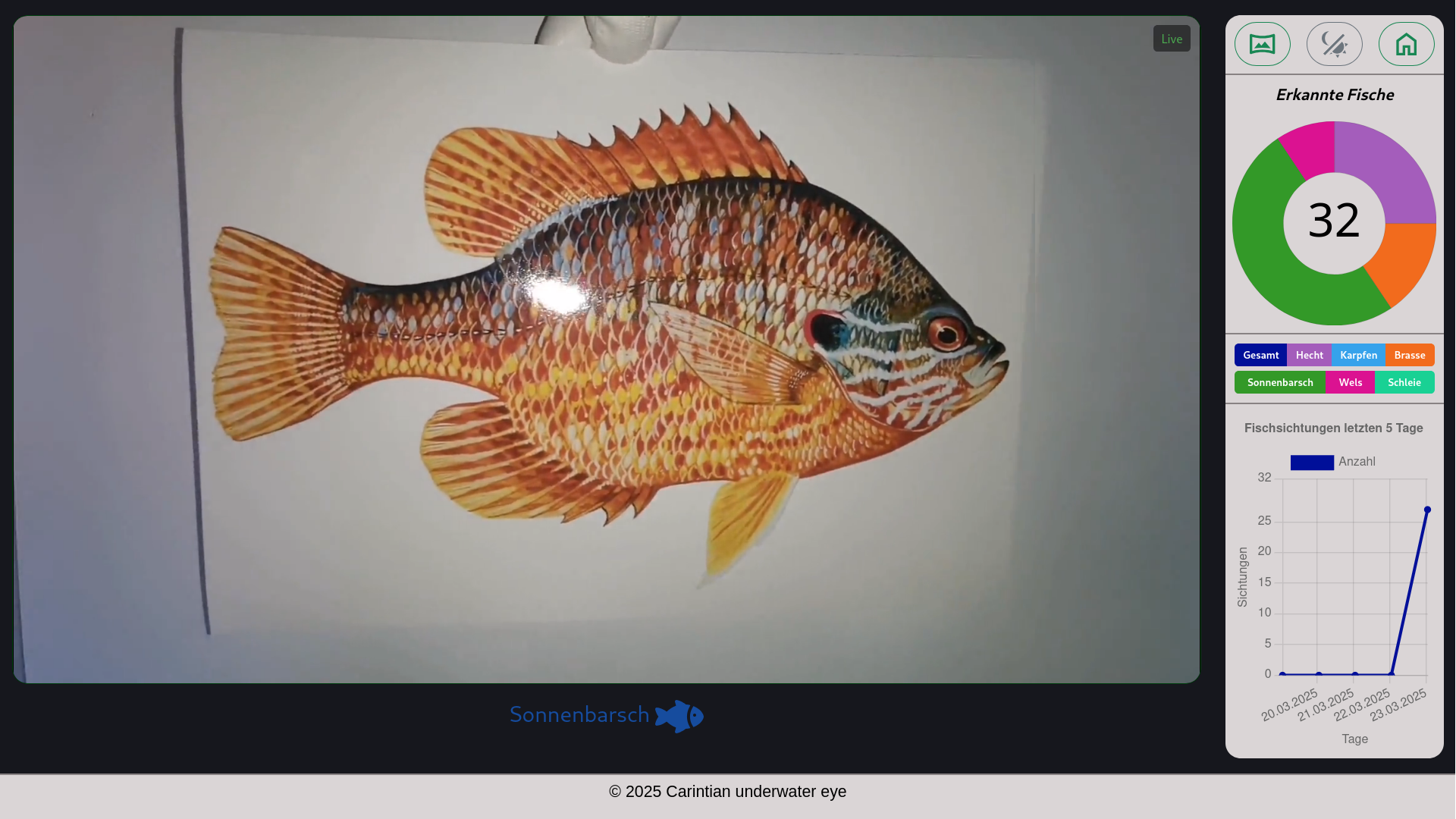
Final prototype.


A FastAPI application was realized on a Docker container infrastructure, which is in exchange with an AI model from Tensorflow/Serving AI model for fish recognition. The data is stored on InfluxDB, a time series database. The image data is stored on MinIO.